1. Usability tesztelés:
vannak eleve usability tesztelésre specializált oldalak is, ahol könnyedén találhatsz pár embert a saját csoportodból, pl. http://usertesting.com/ vagy www.testbirds.com )
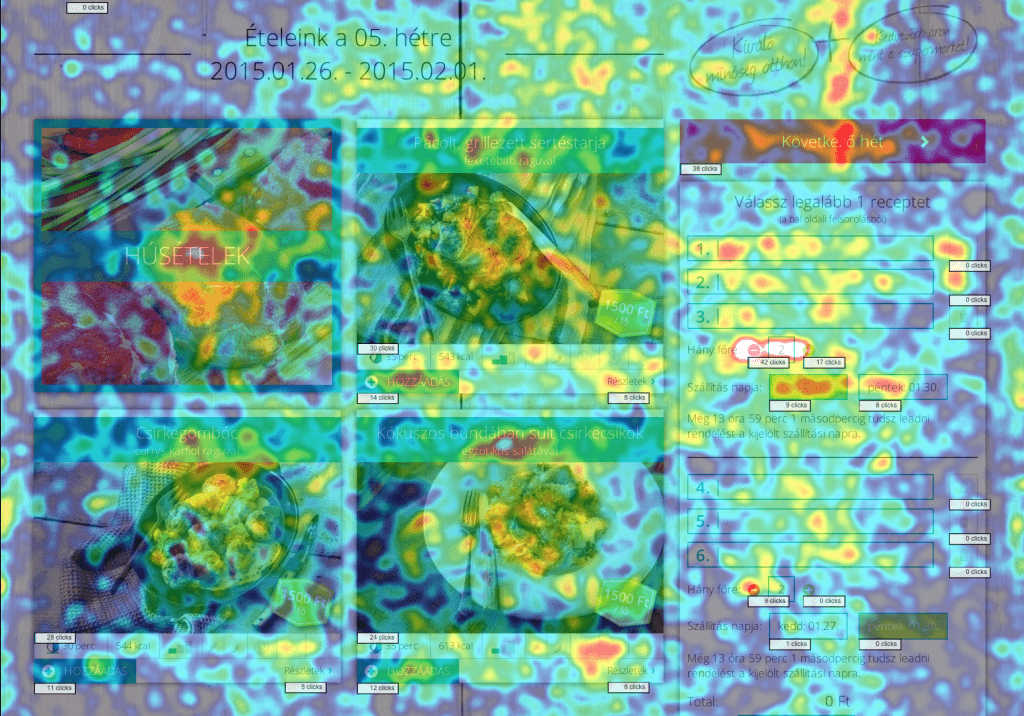
2. Hőtérképes elemzés
Az egyik leggyorsabban kivitelezhető kvantitatív projekt a hőtérképes elemzés, ahol a weboldalad összes látogatójának összes kattintásáról tudsz kattintás és görgetés hőtérképet kérni. Megintcsak, ezt megoldhatod saját adattárházból, de ha ez éppen nem áll rendelkezésre, akkor nagyon jó dobozos termékek is léteznek a piacon. Én két terméket favorizálok: a Crazyegg-et és a Hotjar-t. (A Crazyegg egy kicsit drágább, de én jobban szeretem egy-két speciális funkciója miatt. Amúgy alapból a Hotjar is elég ügyes.)
Az eredményt kb így kell elképzelni:
Gondolom nem kell részletezni, hogy miért nagyon jó ez. Rögtön megtalálod egy oldalon belül a forró pontokat, amelyek mindig 2 dolgot jelölhetnek. A pontokat, amiket a user-ek:
1. nagyon szeretnek
2. nagyon utálnak
A lényeg, hogy ezekre érdemes több figyelmet fordítanod. Illetve, ha egy pontot forrónak hittél és nem az, arra is nézz rá és vesd össze a Usability tesztek találásaival.
3. Saját adattárház miniprojekt
Mindenkit arra buzdítok hosszútávon, hogy erejéhez mérten próbáljon mindig elmozdulni a saját adattárház felé. Persze nagyszerű, ha van Google Analytics-ed és Mixpanel-ed, és elemezgetsz ezekből. De az ilyen eszközök mindig megkötik a kezed, ráadásul, ha elkezdesz növekedni, akkor még elég drágává is tudnak válni.
De mi is az a saját adattárház?
Lényegében ugyanúgy adatot gyűjtesz a saját oldaladról egy kis beépülő kóddal, mint azt akármelyik dobozos eszköz (Google Analytics, Mixpanel, Crazyegg, stb…) teszi, csak ezek az adatok hozzád, a saját szerveredre kerülnek, kb ilyen formátumban:
DATETIME;USER_ID;EVENT;EVENT_DIMENSION
2015-02-15 00:02:03.000;AX14123B;login;from_landing_A
Ez a példa itt csak egy sor és néhány oszlop, de ezekből annyit gyűjtesz be, amennyit csak akarsz (és persze amennyit a tárolási kapacitásod enged).
Nyilván ez egy kicsit kaotikusnak tűnik elsőre, de éppen ez a nyers formátum adja azt, ami az óriási értéke ennek a rendszernek, hogy később nagyon rugalmasan lehet majd elemezni belőle. Nem kell lefeküdni az Analytics megkötéseinek (pl. hogy egyszerre csak 2 dimenzió csatolhatsz egymáshoz) és három hónapos szabályainak. Nem kell 150-200-400-800$-kat fizetni, hogy láss e-mail címeket is a user-eid aktivitása mellett. Egyszerűen csak megvan minden adatod, hiszen eltároltad magadnak.
Egy szó mint száz, ha egy kisebb, nem túl munkaigényes projekt keretein belül már most elindítod a saját adatok gyűjtését, akkor abból rögtön látni fogod az értékét és a jövőben könnyebb lesz döntened, hogy tényleg akarod-e ezt. Pl. ha egy kosárfolyamatra csinálsz egy funnel elemzést, vagy egy regisztrációra egy szegmentációt, vagy egy onboarding folyamatra szintén egy funnel elemzést, azokból már nagyon sok izgalmas dolog eshet ki. A lényeg, hogy válassz egyet és kezdj bele!
+1. Google Analytics
Azért a Google Analytics-et mindig érdemes nézegetni. :-) Egy következő cikkben arról is írunk majd, hogy ott mik a legfontosabb riportok…
Összegezve
A hőtérképes elemzés és a 4-5 usability teszt lebonyolítása összesen nem vehet több időt igénybe, mint egyszer ~10 óra. A tudás pedig, amit belőlük kapsz: felbecsülhetetlen. Emellett, ha elkezdesz kísérletezgetni a saját adattárház miniprojekttel (ez is heti pár óra fejlesztői idő ráfordítással már kivitelezhető), akkor pedig már egészen biztosan jó irányba indulsz az adatvezéreltség fényes ösvényén! Ez az út pedig csak felfelé vezet! ;-)
Hajrá!
Tomi